 How to Install Fab Infinite Marquee App
How to Install Fab Infinite Marquee App
Learn how to install and activate the Fab Infinite Marquee on your Shopify Store.
1. How to Install Fab Infinite Marquee via Shopify App Store
2. How to Activate Fab Infinite Marquee Widget (only need for Shopify theme 2.0 and newer)
3. Select a display position
4. Troubleshooting (discover solutions to resolve known issues)
1.  Install Fab Infinite Marquee via Shopify App Store
Install Fab Infinite Marquee via Shopify App Store
To install the app on Shopify, find Fab Infinite Marquee in the Shopify App Store and click on the Add app button to download the app to your Shopify store.
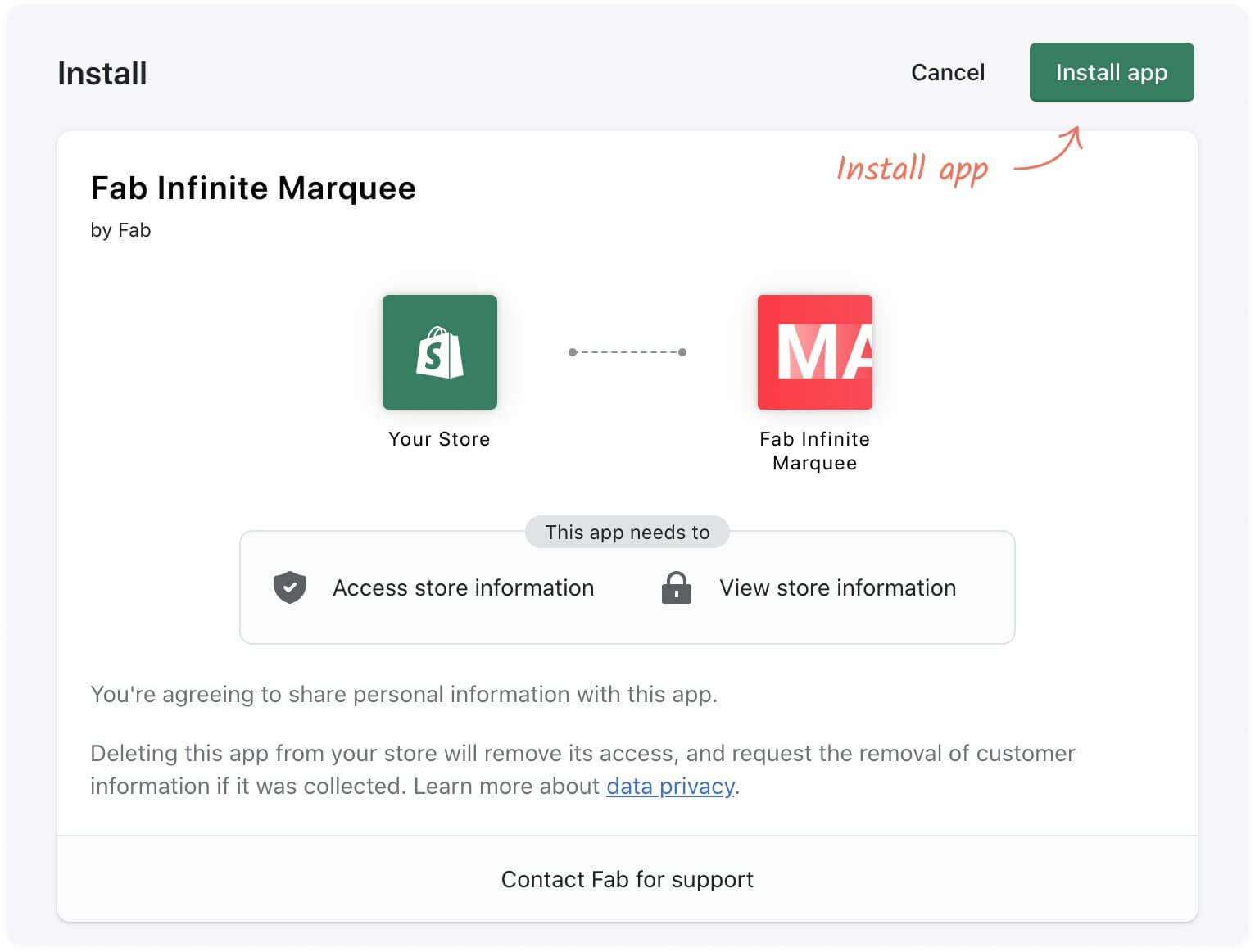
Select the Install app button on the page that follows. That will transfer you to the Fab Infinite Marquee panel where you can customize your marquee.

All done. Fab Infinite Marquee is installed!✨
2.  Activate Fab Infinite Marquee Widget (only for Shopify theme 2.0 and newer)
Activate Fab Infinite Marquee Widget (only for Shopify theme 2.0 and newer)
If you are using Shopify theme 2.0 (most cases), after installing the Fab Infinite Marquee, you need to activate the widget. On the Installation tab you’ll see green Activate Widget button, click on the button.
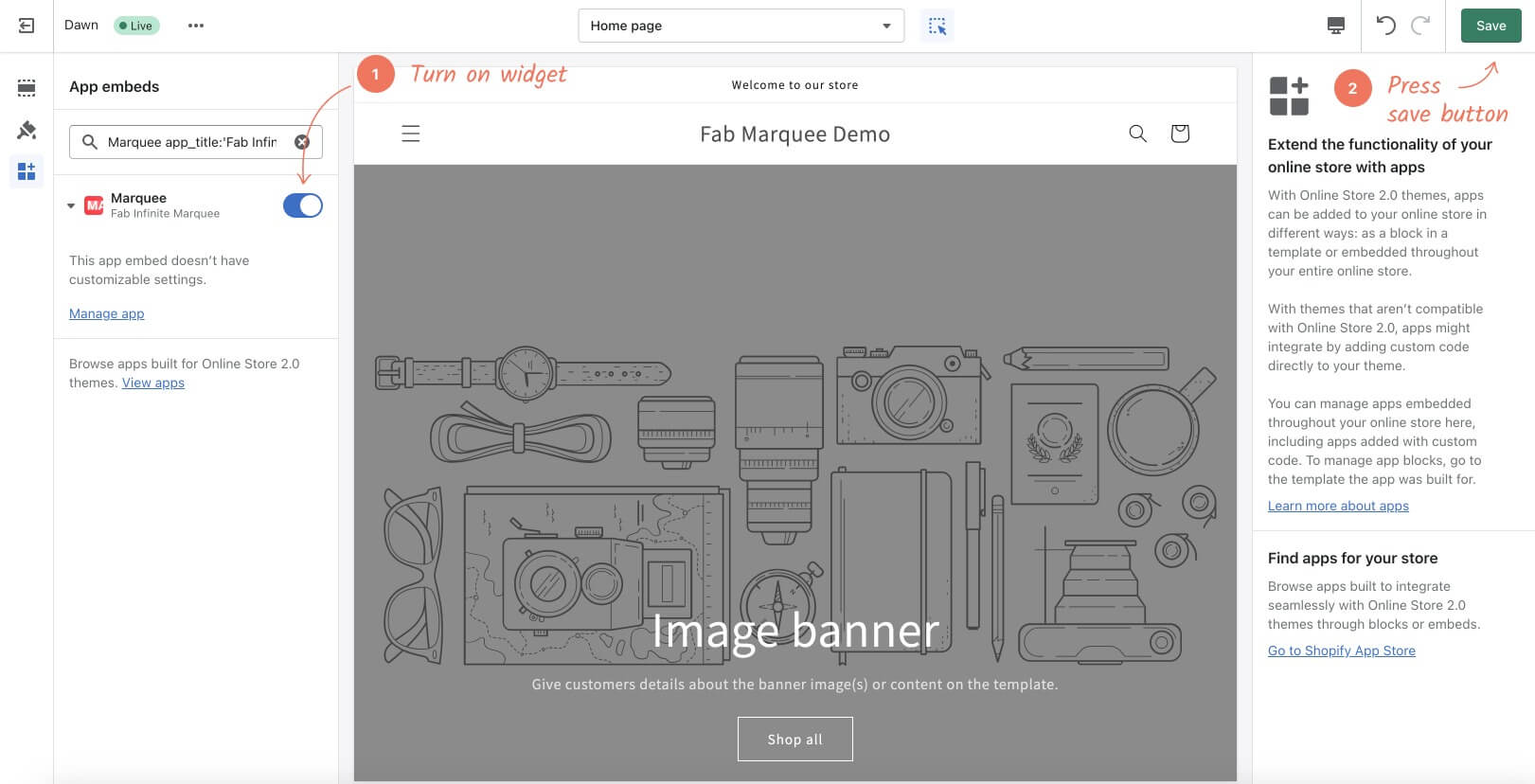
You will be redirected to App embeds page where you need to turn on widget and press save button.

3.  Select a display position
Select a display position
You can choose Top bar (position above header), Top bar sticky (position above header with sticky effect) and Custom Placement (place marquee where you want on the page). You can add multiple marquee on the same page.
👉 Custom Placement for 2.0 Themes (most cases).
You can drag & drop marquee using theme app block. Learn more in the video.
Important! If you want to add multiple marquees, press ‘copy code’ button of the marquee you want to add and paste the code to ‘Code input field’ of app block. Move it to your desired location and press the ‘Save’ button.
Alternatively you can add code to ‘Custom liquid section’ of your theme. If you use page builder, paste code to html section of the builder.
👉 Custom Placement for older Themes.
Copy and place code in your theme liquid file. Learn more in the video.
4. 🕵️Troubleshooting
We have prepared a solution for common problems.
👉 If you want to make marquee full-width but have padding on the sides.
If you paste code in a Custom Liquid section of your theme – marquee should be full-width by default.
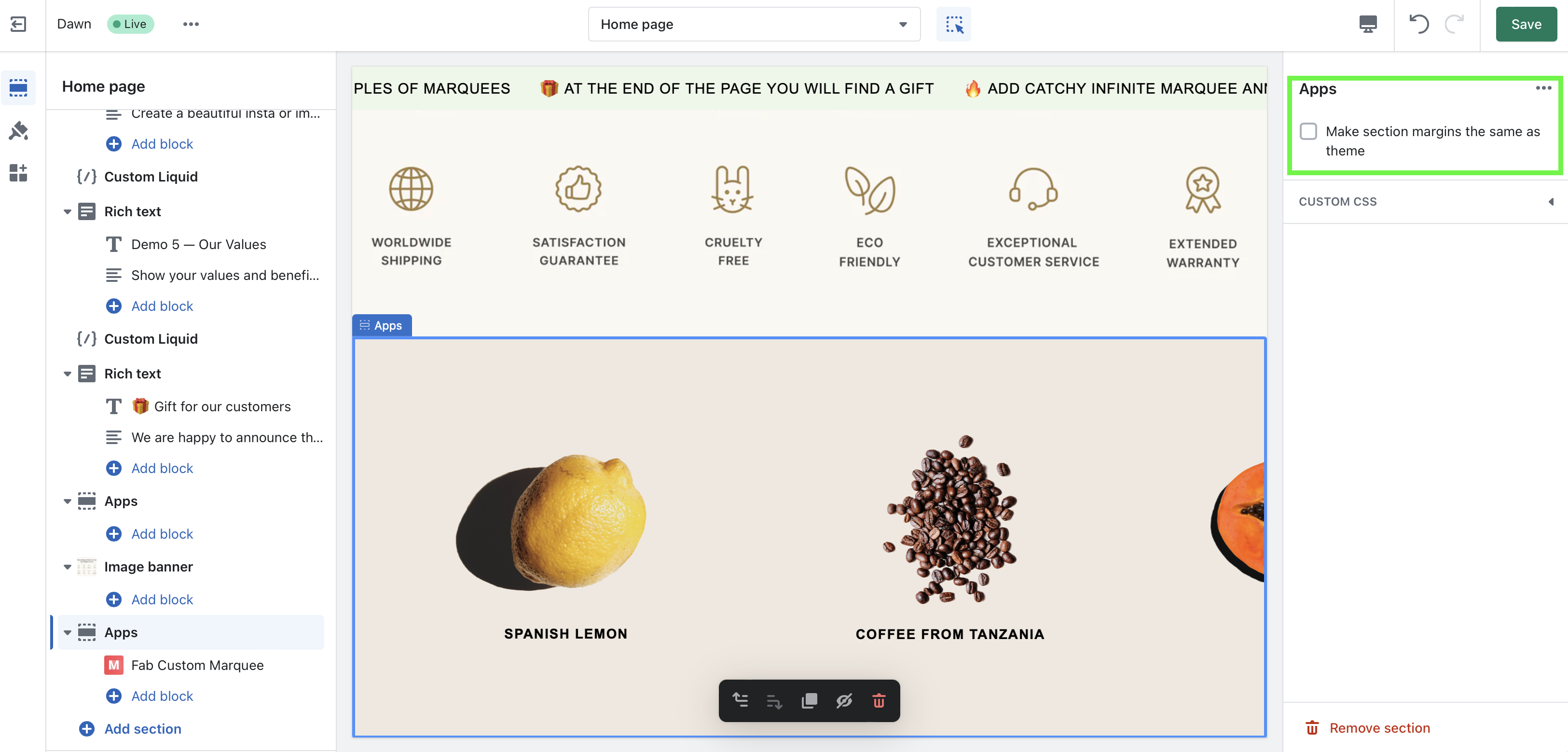
If you add a marquee with an app section – make sure that the setting “Make section margins the same as theme” is off, then press Save button. After that, you will get a full-width marquee.
If you don’t see such an option, it is likely because some themes don’t support this setting. Don’t worry; our support specialists will do their best to help you make it full-width. If you don’t have such a setting, please reach out to our support via [email protected] (and don’t forget to include a link to your website and a brief description of the problem).

👉 If your images or logos are of a small size.
It seems there is a small issue with the theme. Our support specialists will assist in resolving this. Please contact us at [email protected], and we’ll be happy to help.

👉 If you see an issue with the browser cookies alert.
If you open an app and see the error message about problems with browser cookies it is because you need to allow cookies in the settings of your browser.

To solve it you can try switching to another browser or unblocking cookies in the browser you use (for us helped turn off and on the setting and clear the browser cache). You can find more details on how to do it in this thread and this thread.